기술 블로그가 오픈 되었습니다!
업무 중 마주한 문제점, 이를 해결하기 위해 진행했던 방법들을 기재해주시면 추후 같은 문제가 발생한 모든 개발자들을 위한 귀중한 자료가 될 것이니 많은 참여 부탁드립니다!
게시물 작성 방법
게시물 디렉토리
Jekyll블로그는 _posts 디렉토리 안에 작성 된 파일들을 모두 게시물로 인식합니다.
페이지 이름 작성 규칙
_posts 디렉토리 안에 파일을 작성했다고 해서 무조건 페이지로 인식 되는 것은 아닙니다.
YYYY-MM-DD-PAGENAME와 같은 파일명을 가진 파일들만 페이지로 인식되어 메인 페이지에 노출 되게 됩니다.
예를 들어, Typescript 개요 문서의 경우는 실제 저장 된 파일 이름이 2022-01-18-00.Typescript.md로 작성 되어 있습니다.
날짜는 보통 해당 문서가 작성 된 시간으로 구성하니 이에 맞춰주시면 되겠습니다.
게시글 확장자
Jekyll기반 블로그에서는 모든 포스팅을 Markdown을 이용하여 작성합니다.
그렇기 때문에 매우 깔끔하고 예쁜 포스트를 작성할 수 있습니다. 물론 HTML도 일부 사용은 가능합니다만, 일관성있는 문서 디자인을 유지하기 위해 Markdown만 이용하는 것을 권장드립니다.
머리말
Front Matter이라고 불리는 작성 방법이 있습니다.
Jekyll Theme마다 사용하는 양식이 서로 다른데, 본 블로그는 Chirpy Jekyll Theme테마를 사용하고 있으므로 해당 테마에서 지원하는 머리말 양식을 사용해야 합니다.
머리말에서는 해당 게시글의 제목, 작성한 사람, 작성일시, 게시물이 포함 될 카테고리, 태그 등을 기재합니다.
머리말에 적힌 데이터를 기반으로 게시물들을 배치하기 때문에 반드시 알맞은 양식을 준수하셔야 합니다!
1
2
3
4
5
6
7
8
9
---
title: "jekyll 블로그에서 문서를 예쁘게 작성하는 방법"
author:
name: 박 찬영
link: https://github.com/univdev
date: 2022-01-18 13:22:00 +0900
categories: [Editor]
tags: [Editor, Jekyll]
---
본 문서의 경우는 위와 같은 머리말을 가지고 있습니다.
title은 게시물의 제목을 의미합니다.author는 작성자의 정보를 입력합니다. 들여쓰기를 통해author아래에name과link를 사용할 수 있습니다.name은 작성자의 이름입니다.link는 해당 작성자의 프로필 등이 기재 된 링크를 작성해주시면 됩니다. 없다면 아예 이 필드를 작성하지 말아주세요!
date는 게시물이 작성 된 일자와 시간을 입력해주시면 됩니다.YYYY-MM-DD HH:mm:ss UTC포맷으로 입력해주시면 됩니다.YYYY-MM-DD는2022-01-18과 같은 양식을 의미합니다.HH:mm:ss는14:23:11과 같은 양식을 의미합니다. 14시 23분 11초라는 의미입니다.UTC는 그리니치 천문대 기준 현지 시간과의 시차를 적용해주시면 됩니다. 한국에서 적는 포스트라면 그리니치 천문대와는 9시간 차이가 나기 때문에+0900으로 적어주시면 됩니다.
categories는 해당 글이 작성 된 게시판을 배열 형태로 작성해주시면 됩니다.- 예를 들어, Typescript 개요 문서의 경우에는
[typescript, basic]카테고리를 갖습니다. - 배열의
index는 카테고리의 깊이를 의미하며,[typescript, basic]을 예시로 들자면, Typescript 하위의 Basic이라는 카테고리로 구분 됩니다.
- 예를 들어, Typescript 개요 문서의 경우에는
tags는 해당 게시물과 연관 된 태그를 입력해주시면 됩니다.- 추후 태그로 검색이 이루어질 때 사용되며, 여기서의 배열은 태그를 여러 개 받기 위함이지 인덱스에 따라 깊이가 달라지지는 않습니다.
본문
머리말의 끝맺음 이후 한 줄을 내려서 본문을 작성하시면 됩니다. Markdown 문법을 준수하셔서 작성해주시면 아주 예쁘게 작성이 됩니다.
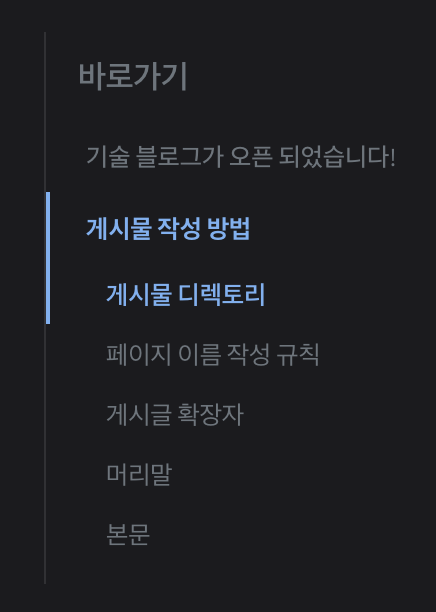
헤더를 이용한 문서 네비게이션
위에 첨부 된 Markdown 문법 중 Header를 표현할 수 있는 # 문법을 자주 활용해주세요!
문서를 탐색할 때 도움이 됩니다. #, ##, ###순서대로 하위 컨텐츠를 의미합니다.
이 사항을 준수해서 문서를 작성해주시면 다음과 같이 문서 탐색에 아주 도움이 되는 네비게이션이 자동으로 완성됩니다! 
링크 변수
다음과 같은 문법으로 링크 변수를 작성하실 수 있습니다.
1
[변수 이름]: 링크
이 링크 변수는 아무 곳에서 정의해도 상관은 없지만 보통은 문서 최하단에 정리해둡니다. 작성해 둔 링크 변수는 링크가 들어갈 곳에 링크 대신 치환하여 쓸 수 있습니다.
같은 링크가 문서 내 여러 곳에 등장할 경우 사용하시면 굉장히 유용합니다. 이 문서에서도 쓰고 있어요!
1
2
3
4
원래 링크는 이런 식으로 작성합니다. [Test Link](https://example.com)
하지만 변수 링크를 사용한다면 이런 식으로 적을 수 있어요. [Test Link][Test Link]
[Test Link]: https://example.com
이미지 첨부
게시글을 작성하시다가 이미지를 첨부해야하는 경우가 있을 수 있습니다.
게시할 이미지를 assets/posts에 저장하시고 이미지를 첨부할 때는 와 같은 형태로 첨부 해주시면 되겠습니다.
![이미지][path variable]처럼 링크 변수를 활용하실 수도 있습니다!
배포
이 블로그의 경우 CI 세팅을 마친 레포지토리에서 동작하고 있기 때문에 master 브랜치에 push하는 것만으로 블로그가 자동으로 갱신 됩니다!
다만, Github와는 다르게 Gitlab기반으로 동작하기 때문에 자동 배포까지 어느정도 시간이 걸립니다. (대략 1~2분)
그렇기 때문에 게시글을 작성하시고 실제로 보여지는 모습을 확인하고 싶으신 분들은 Jekyll 프로젝트 구동 방법을 참고하시고 로컬에서 테스트를 하고 배포를 진행해주시면 감사하겠습니다!
마치며
기존에는 개인 Notion에 기술이나 이슈 해결 경험을 작성하시고 메신저를 통해 공유하셨던 일이 많았는데 기술 블로그를 통해 모든 개발자들끼리 Public하게 지식을 공유할 수 있는 기회가 되었으면 좋겠습니다.
감사합니다!
참고로 이 블로그는 회사 구성원 뿐만이 아닌 모든 사람에게 공개되기 때문에 사적인 정보, 기밀 정보 등을 노출하지 말아주세요!